
UX Design AI enabled Shade Finder
UX Design AI enabled Shade Finder

AI Enabled Skin Shade Finder
As the pandemic has reshaped the way we live our day-to-day life and hearing frustrations surrounding the ability to purchase makeup that requires a user determine their skin shade, the need for a solution to safely, quickly and accurately determine their skin shade confidently was needed.
The results of the developed feature, based on user testing, feedback and iterative designs, was overwhelmingly positive where 90% of all users said they would absolutely use this feature when purchasing makeup. If you would like to read more please view the Executive Summary
User Data
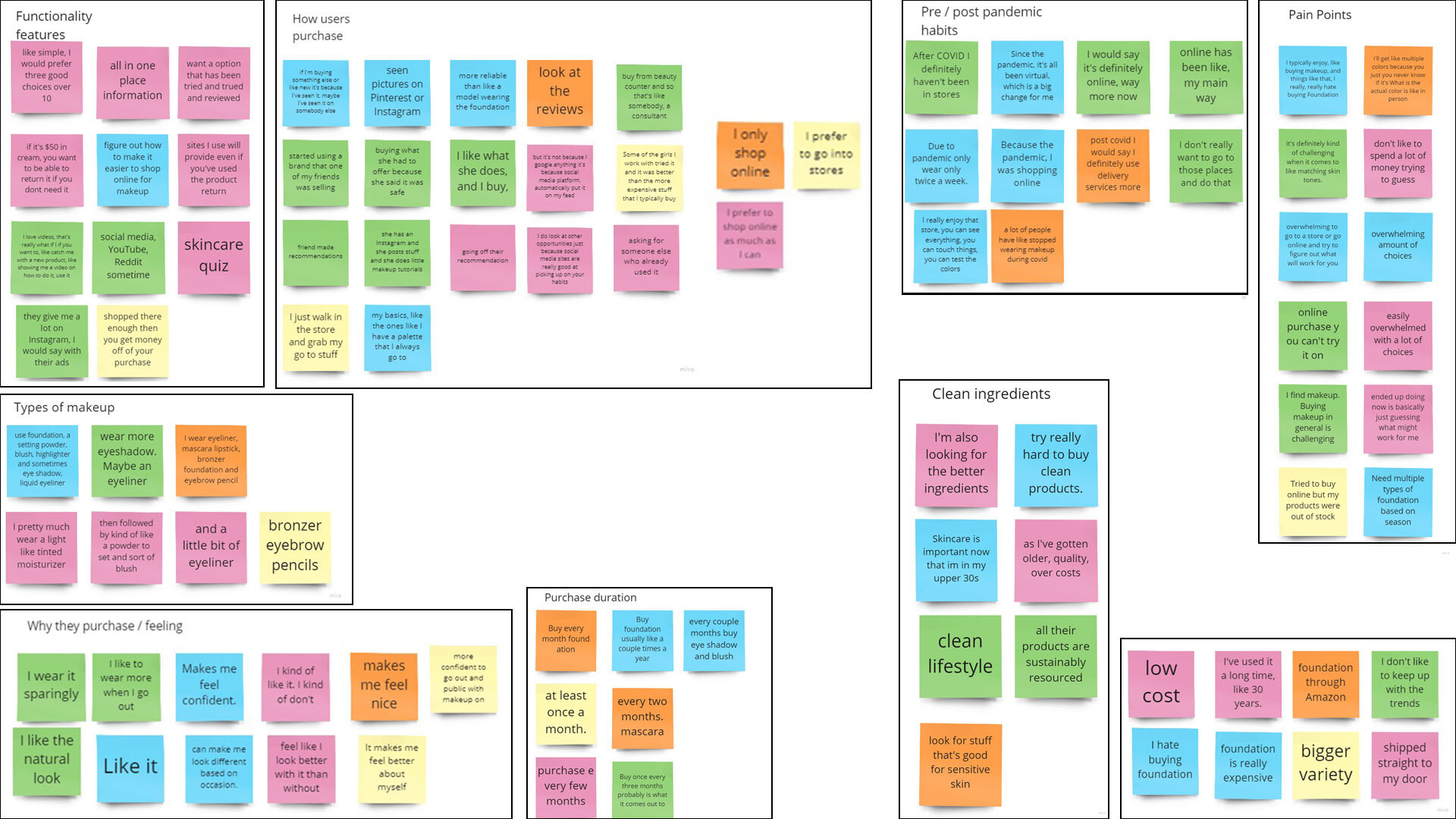
User data what gathered during approved recordings of user interviews. During the interviews I gathered a lot of qualitative data and the necessary quantitative data to ensure my thoughts were accurate and could move forward with the project. The affinity mapping developed is below:
Some of the reoccurring challenges that were voiced were
I feel overwhelmed at the amount of shades offered
I don’t feel comfortable going in stores to try different shades
Its hard to commit to an expensive purchase if I’m not sure it’s going to work
I hate the change in seasons because I know I’m going to have to attempt to find a new shade

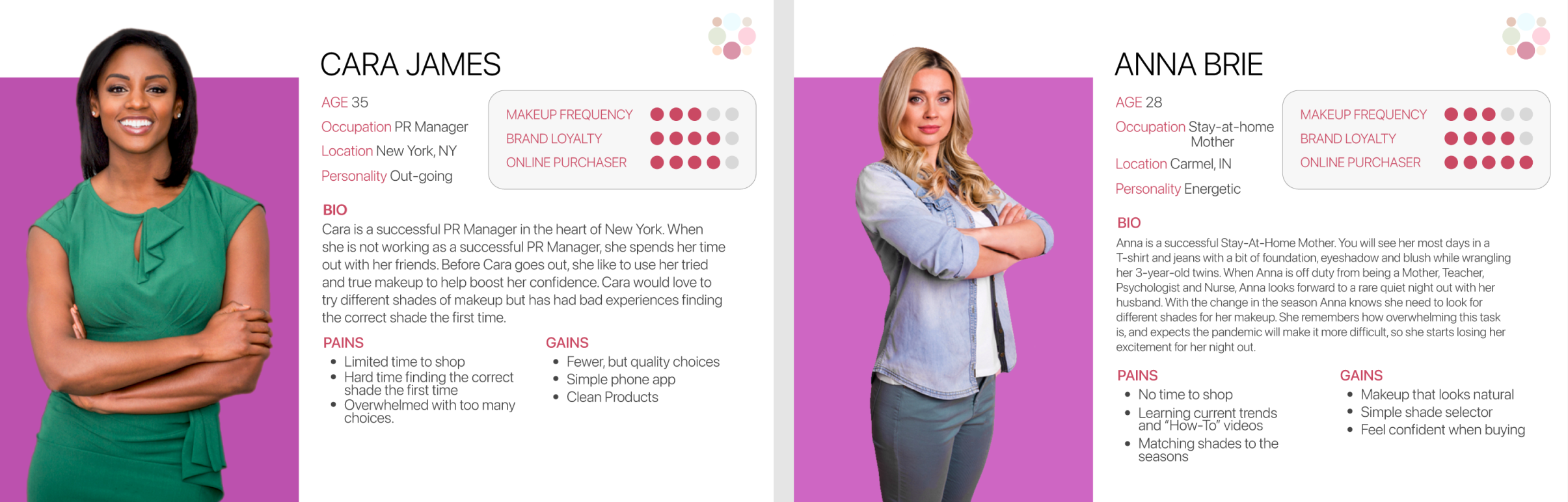
Personas
After using affinity mapping to gain insights and actionable steps I developed 2 different personas and possible scenarios to keep focus on the user and goal(s) of the feature. The below is the idealized personas developed.

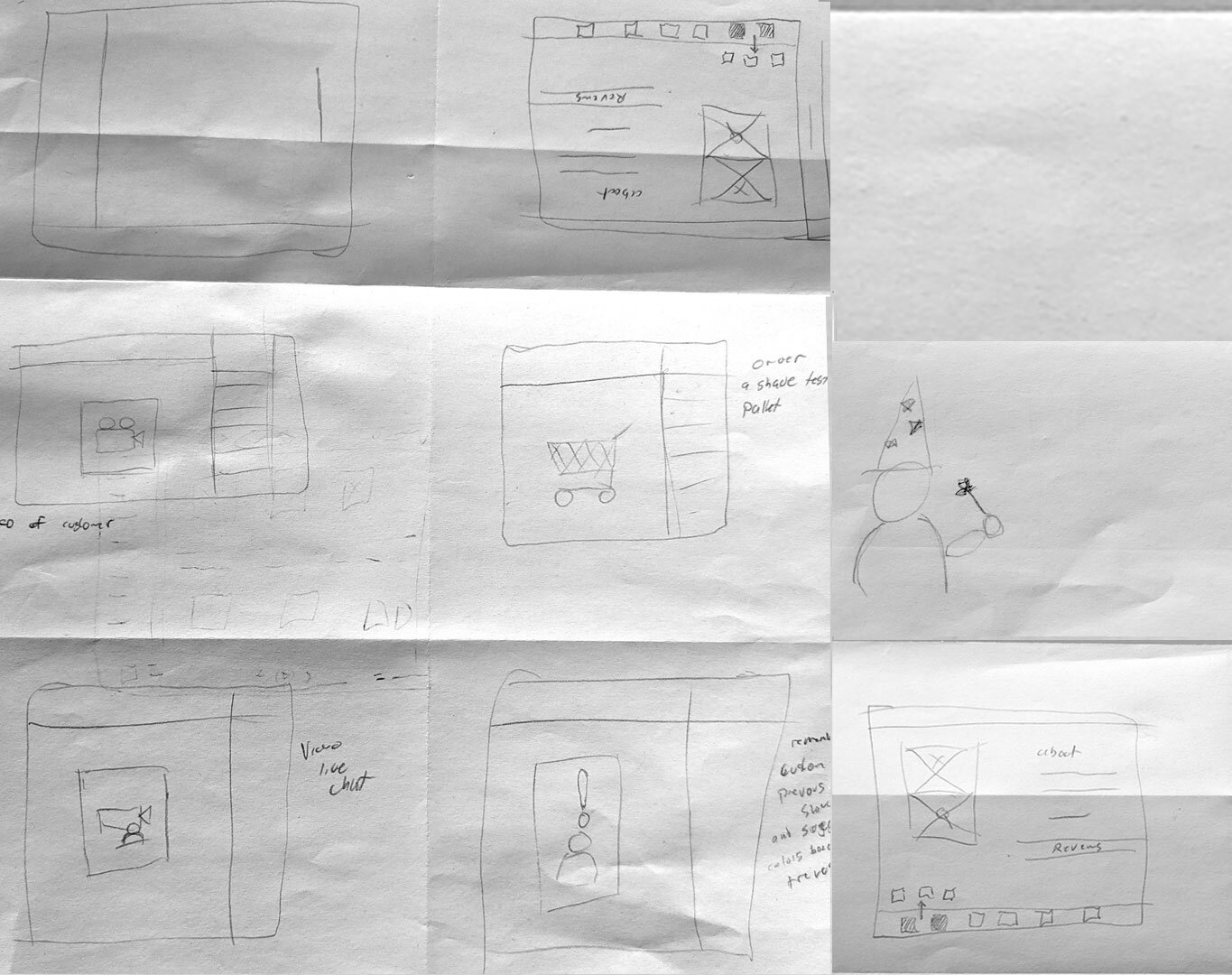
Concepts & Sketches
Looking at the synthesized data and the use of “How might we…” statements I started working on initial ideas and sketches. And as you see the most unexpected sketches lead to my overall focus for development. And yes that is a Wizard waving a wand

Setting my sights on a “Magical” way to help users sparked my brain into thinking” what if we could use AI and deep learning datasets to help the consumer out…” After researching and finding out that it is possible and could be a viable solution, I continued down the path.
Below is the initial sketches of the feature.

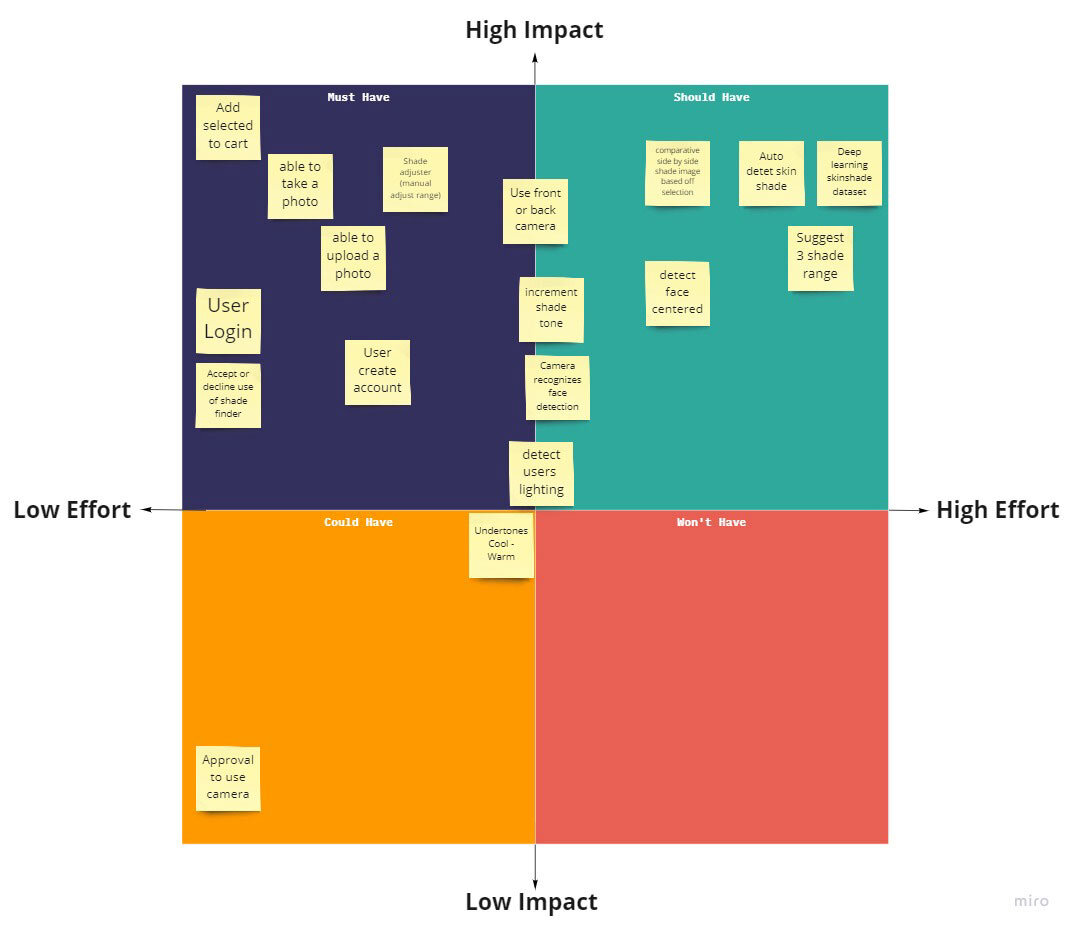
MVP
Using the 2x2 method to determine the necessary features to include in the MVP, the following was found:

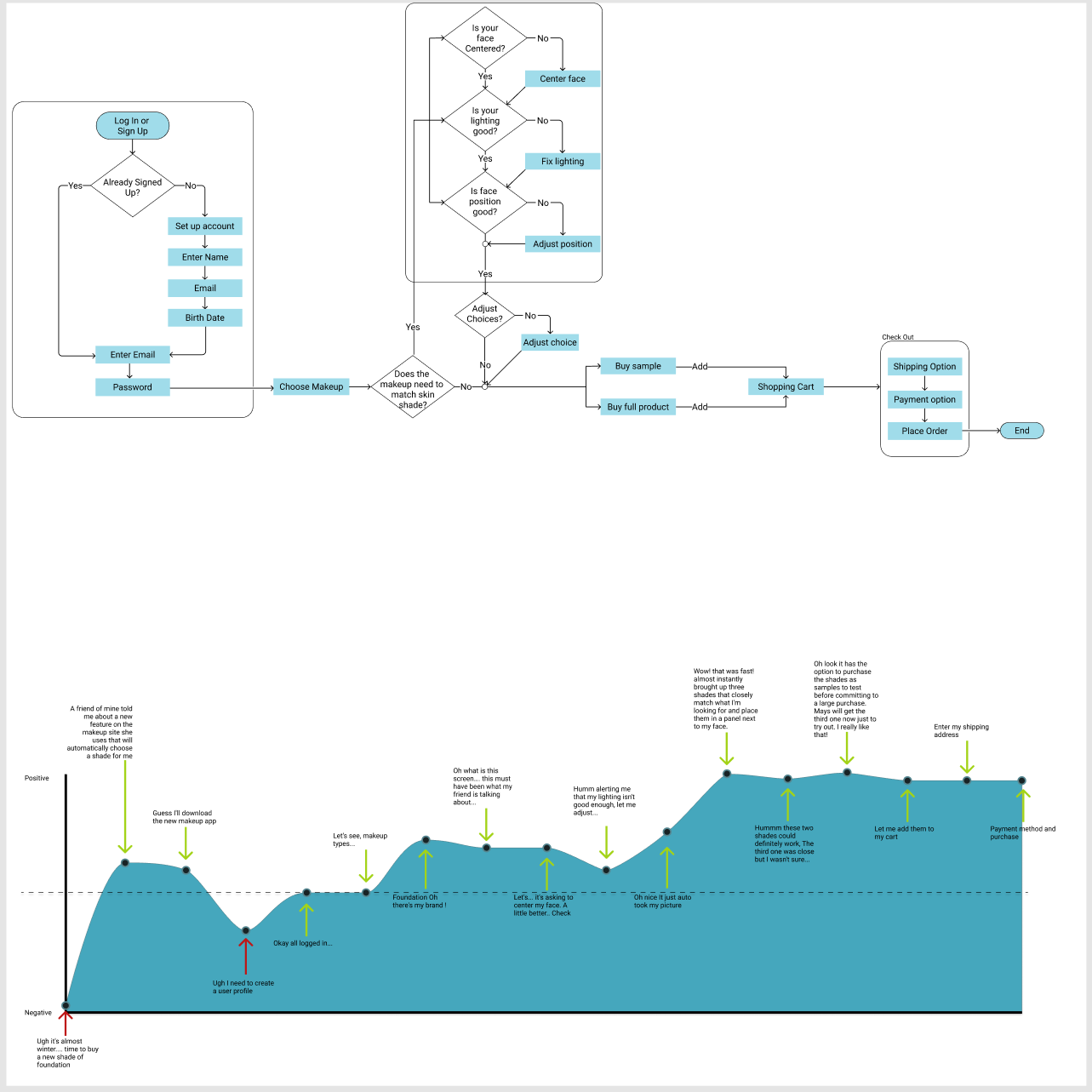
Maps & Flows
Trying to determine how the user would feel and move through the feature, I developed a journey map and user flow to help determine any pitfalls that may result and to reinforce the need and desire for the feature.

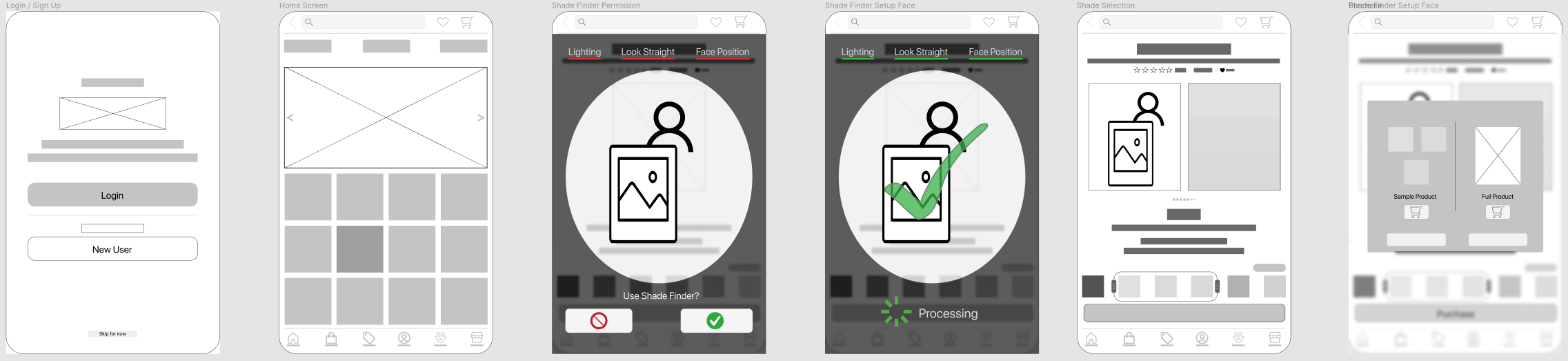
Wireframing
With the above information I developed the flowing initial wireframes


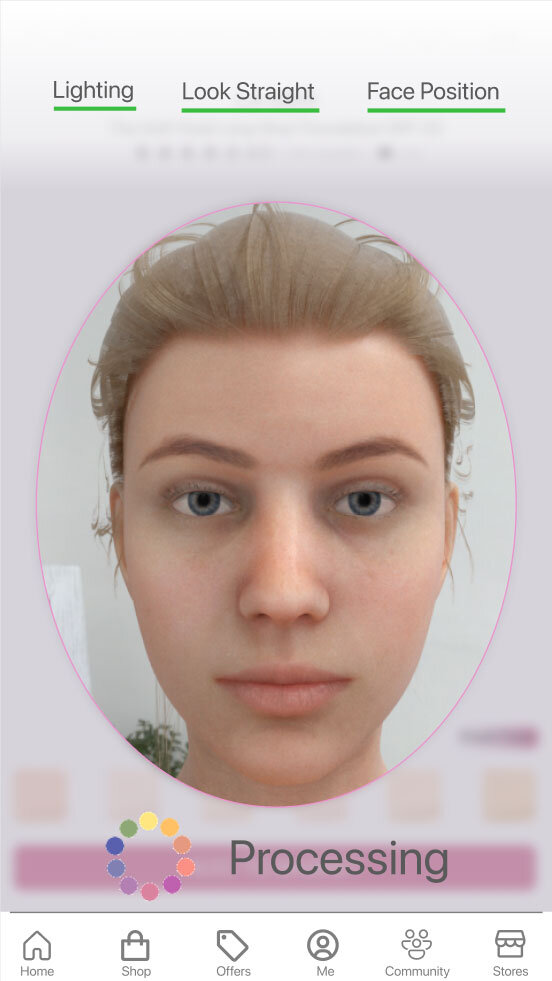
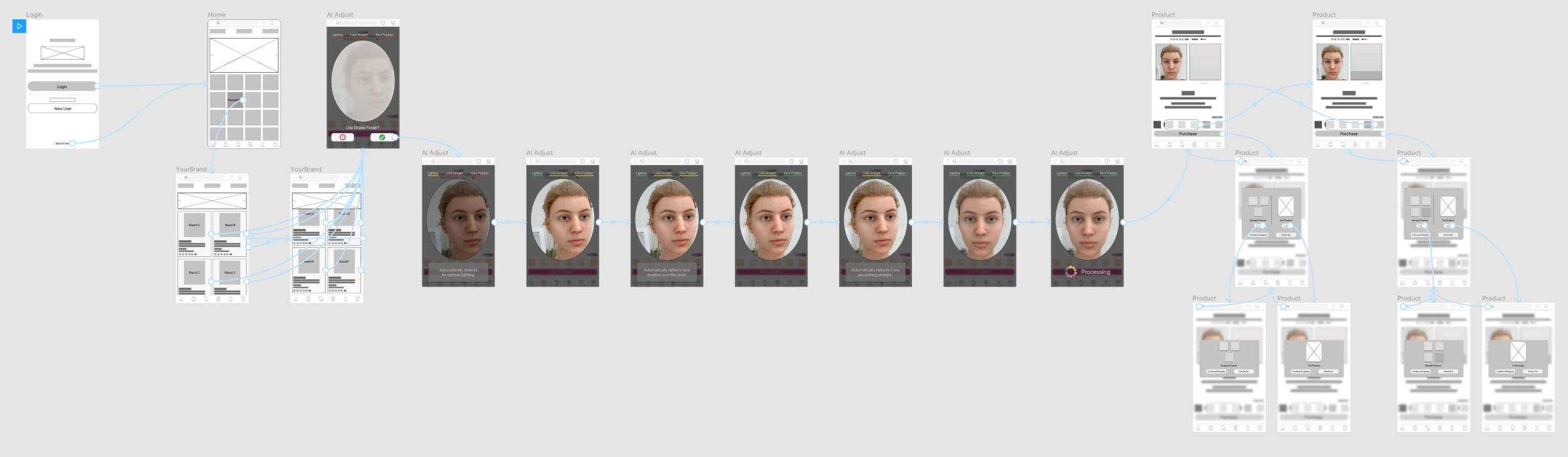
Prototyping
After presenting my initial wireframes, an increase in graphic fidelity and resolution was needed to properly convey the positive impact of the feature.
Knowing AI was hard to mimic, I used my background in 3D (at the lowest levels) to help approximated the overall experience a user would experience while using the feature. The feature was ready to run its paces and below is the prototype tested.

Usability Testing
Getting consent to record the testing, I had 3 participants meeting the qualifications perform testing on the developed prototype. The user and I were pleased with the results.
Click Executive Summary to view the summary
Initial reactions recorded were.
WOW! This is awesome
Oh! I didn’t have to choose which shades would match my skin tone
This is way easier than looking through sooooo many choices
I really liked the feature to choose to sample the selected choices instead of buying the full product!
I was able to learn from the testing, due to the use of grey buttons and “X” outs for the images users were initially confused what they were supposed to do. I decided to place that as a low priority issue since this would be an added feature to a makeup company site but would be implemented in the next iteration for testing.
Visual Design & Iteration
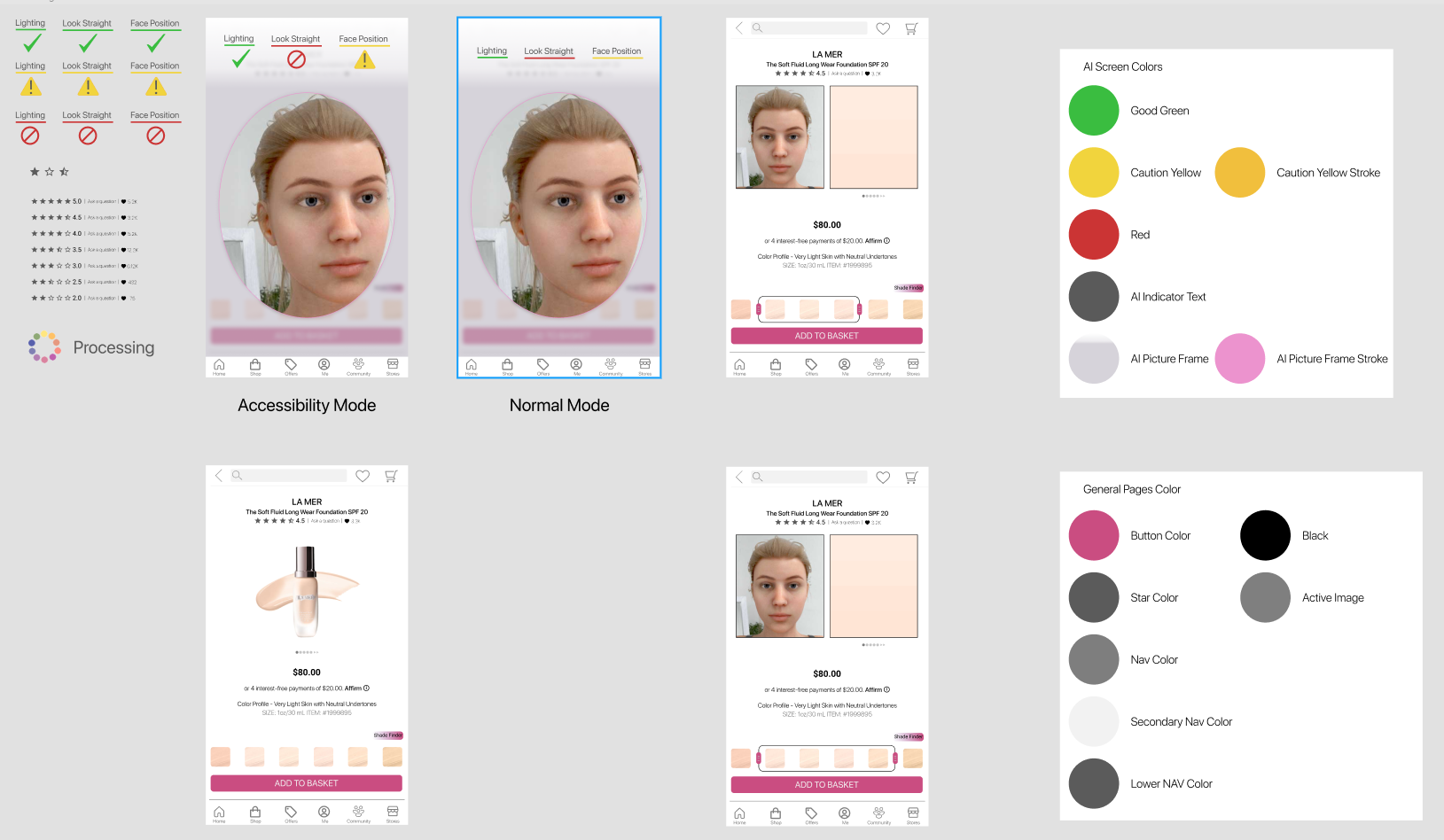
Based off the usability test I set off to start developing a higher resolution prototype and start planning out some visual design elements so the next iterative test is a more real to life experience the consumer will see when shopping.

2nd Round Prototype & Testing
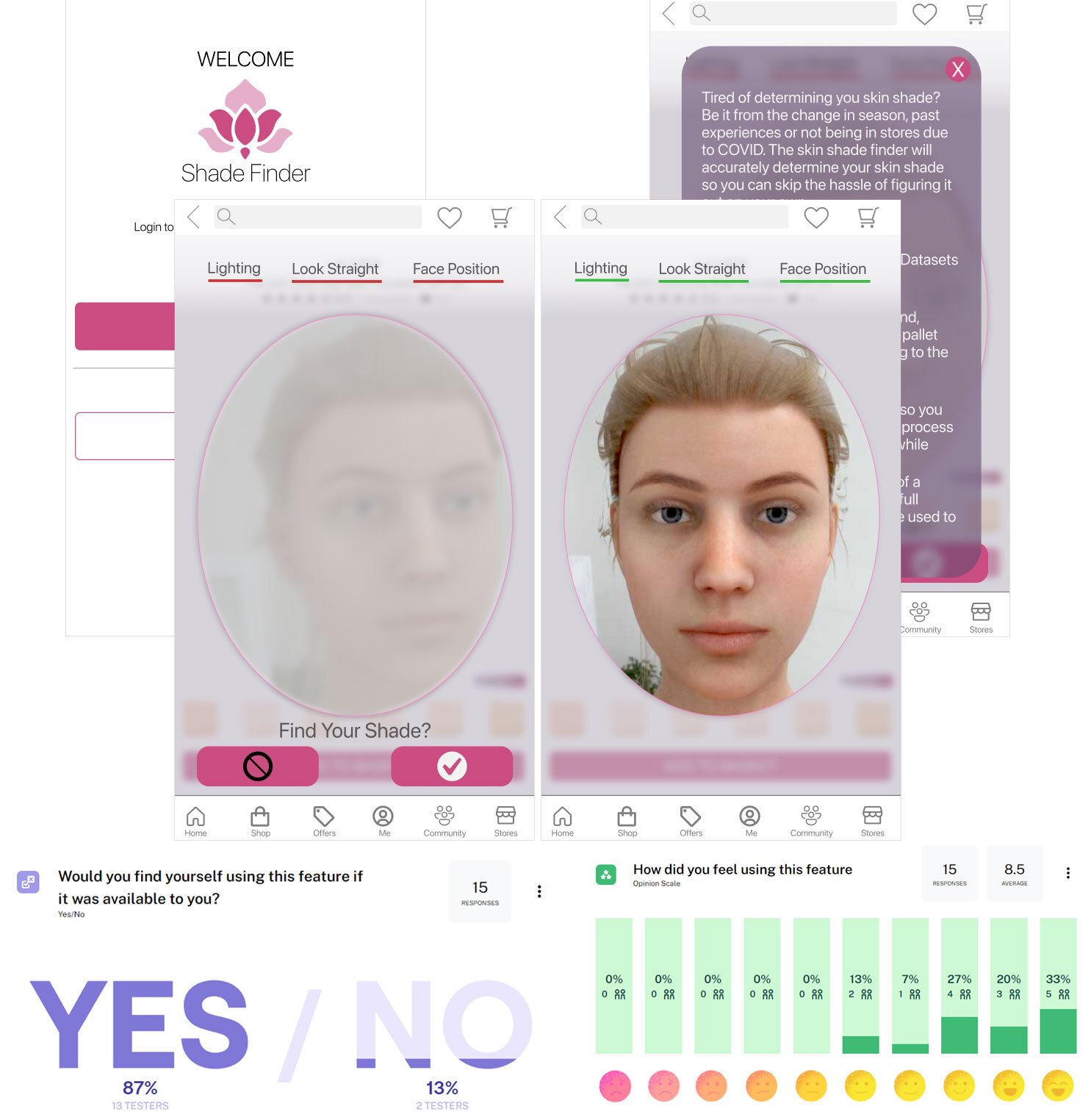
With the development of a second round prototype that was more closely representative to what a user would experience while using the feature, I developed an unmoderated test to gather additional data and understandings for the overall feature.
Some of the results were:
87% of users said they would use this feature if it was available
100% felt the interface for the feature was clear on how to use it
Out of 10(being the highest) for how a user felt while using the feature the average was 8.5.
There was some confusion at the shade choice adjuster

Next Steps & Conclusion
All the data collected from first round and second round testing point to a desire for this feature. Recommendations would be to move this into development while third round testing be conducted.
Third round testing will address
Initial product selection page
Shade selection page redesign
Add more prototype functionality per page to circumvent hang-ups
Thank you all for taking the time to read about my project. Feel free to reach out with any questions or comments!